docker的使用也是一直都想學了
我們是開始滿久才開始套用進來的
因為剛開始都覺得這是一個很難的東西
當然現在對他的理解也只是皮毛而已
大概就是能讓專案以docker的方式開啟
這裡推薦一開始就用好
尤其是多人協作後更可以體會到他的好用
比如我們一開始在寫的時候都是用local下去跑
常常本地測得好好的 但給對方開就不行了
光是要解一堆奇怪的bug就花了好幾天
而docker就可以確保你們環境都一樣
像是每個工具套件版本都可以指定
只要設定好一次 之後要在開啟都是一個指令的事情
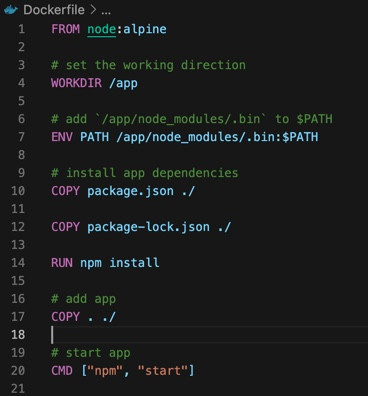
這邊以react的前端做範例
先建立一個Dockerfile
輸入以下指令就可以run起來了
docker run \
-it \
--rm \
-v ${PWD}:/app \
-v /app/node_modules \
-p 3001:3000 \
-e CHOKIDAR_USEPOLLING=true \
sample:dev
進階一點就是建立docker compose 檔案
可以把很多打包再一起 不需要個別輸入指令
這邊因為前端只有一個node不方便展示 會等 後端在介紹~
